前言
当你看到你漂亮的网页,也想参考实现应该如何做呢?构思、 设计 、编码一系列的流程吗?现在的 AI 真是太神奇了,它让我们能够通过截图来翻译代码,再也不用费劲地手打了!
今天我们推荐的是一个让程序员们疯狂的 GitHub 项目,一键将图片的内容翻译从代码,在 GitHub 已超过 31K Star 的 开源项目 :Screenshot to Code。

Screenshot to Code 是什么?
这个简单的应用程序将屏幕截图转换为代码(HTML/Tailwind CSS、React、Vue 或 Bootstrap)。它使用 GPT-4 Vision 生成代码,并使用 DALL-E 3 生成外观相似的图像。您现在还可以输入 URL 来克隆实时网站!
借助 GPT-4 Vision 的突破性能力,Screenshot to Code 让人看到一种全新的 开发 模式正悄然到来。作为一名开发人员,这个工具让我非常惊讶。只需点击几下鼠标,它就能将以前密集的手动流程自动化。
以下是一个执行的示例,将泰勒·斯威夫特 Instagram 页面的屏幕截图转换为代码的过程:

在几秒钟内,屏幕截图到代码就可以以惊人的精度对页面设计进行建模。这是在开发过程中模拟设计的令人难以置信的资源。
安装 Screenshot to Code
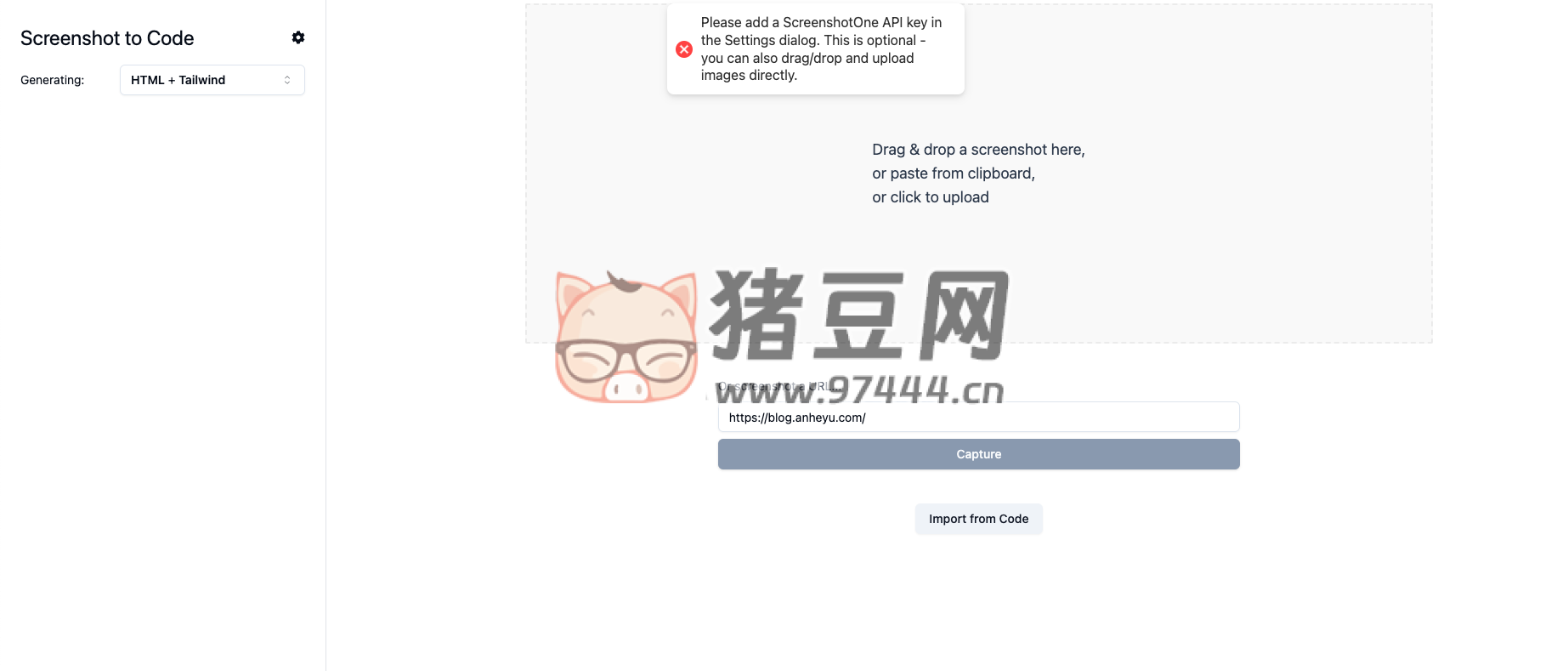
Screenshot to Code 提供了在线使用 环境 ,可以直接上传图片并执行:
https:// screen shotto code .com/
但是这个在线环境需要购买执行次数,或者绑定自己的 OpenAI API key。这两件事我都不是很想做,所以还是看看自己安装部署吧。
目前来看主要有两种方式:源码启动和 docker 启动。
源码安装:
Screenshot to Code 由 React/Vite 开发 前端 和 FastAPI 开发后端。同时需要一个能够访问 GPT-4 Vision 的 OpenAI API key。
首先启动后端(使用 Poetry 来 管理 依赖):
cd backend
echo "OPENAI_API_KEY=sk-your-key" > .env
poetry install
poetry shell
poetry run uvicorn main: app --reload --port 7001启动前端部分:
cd frontend
yarn
yarn dev 启动完成后,在 http://localhost:5173 访问应用。
docker 启动:
如果你的本地或服务器上已经有 docker 环境,那么可以直接使用 docker 来启动。
echo "OPENAI_API_KEY=sk-your-key" > .env
docker-compo se up -d --build同样的,启动完成后,在 http://localhost:5173 访问应用。
使用 Screenshot to Code
Screenshot to Code 目前支持转换的代码样式包括:HTML/Tailwind CSS、React、Vue 和 Bootstrap 等,还有 Ionic 和 SVG 是 bate 状态。用户可以根据自己的需求选择适合自己的代码类型。无论你是前端新手还是经验丰富的开发者,都能够轻松地利用这个项目来快速生成所需的代码。

除了可以上传截图以外,还可以通弄过 URL 来获取截图,并自动生成代码。

但是这需要购买 Screenshot to code 的次数,来获取 API key 才能使用。
随便截了个 知乎 首页的图,测试一下, 电脑 版的效果还挺不错,但是 mobile 的就差强人意了。


在代码中还可以向 AI 提出微调的要求,然后更新到代码中,一点点的优化最后的结果。

项目特点
优点
- 它可以为程序员节省大量 时间 。
- 它可以为您省钱。
- 使用起来超级简单。
缺点
- 它可能不准确。
- 该工具不能替代 人类 程序员。
项目信息
- 项目名称:Screenshot to Code
- 在线体验:https://screenshottocode.com/
- GitHub 链接:https:// github .com/abi/screenshot-to-code
- Star 数:31K+

















评论列表
发表评论